Im Artikel zu Speed erhöhen mit Cache und Minify-Plugins habe ich gezeigt, wie Du die Ladezeiten Deiner Seite verringern kannst. Nun ist es aber auch spannend zu sehen, um wie viel die Seite denn mit dem Einsatz solcher Plugins schneller lädt.
Und dass Ladezeiten ein wichtiges Thema auch bei der Suchmaschinenoptimierung ist, beweist schon der Umstand, dass Google die Ladezeiten in den Webmaster Tools anzeigt.Wie stark sich das jetzt direkt auf das Ranking auswirkt, sei dahingestellt. Sicher ist aber, dass aus Sicht Usability der Vorteil auf der Hand liegt. Besucher werden gerne mehr Zeit auf Deiner Seite verbringen, wenn die einzelnen Artikel sehr rasch laden.
Online den Speed testen – GTmetrix
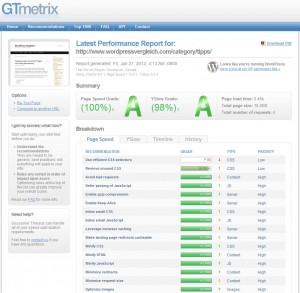
Mein absoluter Favorit ist GTmetrix. Hier kannst Du ohen Registrierung innert Sekunden herausfinden, was für eine Bewertung Deine Webseite punkto Page Speed und YSlow erhält. Damit siehst Du auch, was der Einsatz von Plugins wie dem W3 Total Cache bringt. Zudem siehst Du dort Tipps, wie Du Deine Seite noch schneller machen kannst. Teilweise wird diese Arbeit durch Optimierungs-Plugins übernommen, teilweise musst Du selbst aktiv werden (oder kannst es auch blieben lassen).
Die beiden Messgrössen Page Speed und YSlow sind übrigens ähnlich.
Der Page Speed (auch als Add-on installierbar im Chrome) Indikator stammt von Google, während YSlow – genau, Y steht für Yahoo – vom anderen grossen Suchmaschinenbetreiber stammt.
Aktuell ist meine Webseite WordPress Vergleich noch sehr schlank, mit wenigen Artikeln, wenigen Plugins und auch sonst wenig Schnick-Schnack (momentan ohne Banner, Werbung, Facebook/Twitter/Google Plus Einbindung etc). Das zeigt sich auch im Resultat – das ist mit 100% Page Speed und 98% YSlow meine schnellste Seite, die unter WordPress läuft:
 Also schneller kann es nicht mehr werden. Ich denke alles im grünen Bereich ist sowieso sehr gut.
Also schneller kann es nicht mehr werden. Ich denke alles im grünen Bereich ist sowieso sehr gut.
Wichtig finde ich, dass Du die „Total Page Size“ klein hältst. Daran werden sich vor allem Surfer mit langsamen Internet-Verbindungen erfreuen. Das betrifft nicht nur Surfer zu Hause, sondern auch solche, die mobile surfen.
Auf der Seite von GTMetrix gibt es übrigens auch eine Fülle von Optimierungs-Tipps in englischer Sprache. Wenn Du Dich in das Thema einlesen willst, ist das sicher ein guter Start. Häufig wird dann auch noch auf andere Quellen wie Google referenziert.
Ich denke den grössten Hebel hast Du, wenn Du ein Caching-Plugin auf Deiner WordPress Seite einsetzt. Geht das nicht, dann solltest Du zumindest ein Minify-Plugin nutzen. Und daneben solltest Du schauen, dass die Bilder auf Deiner Seite nicht zu gross sind respektive gut komprimiert sind, etwa in dem Du JPG oder PNG-Dateiformate anstelle von BMP oder TIF wählst.